Aria Label and the DOM
What's Aria Label
Aria stands for Accessible Rich Internet Applications and is a set of attributes that can be added to HTML tags to make web content more accessible. An Aria label is a way to provide a text alternative to an image, button, or another non-text element. This allows users with disabilities, such as visual impairments, to understand the element's purpose.
How Aria Label Works with the DOM Tree
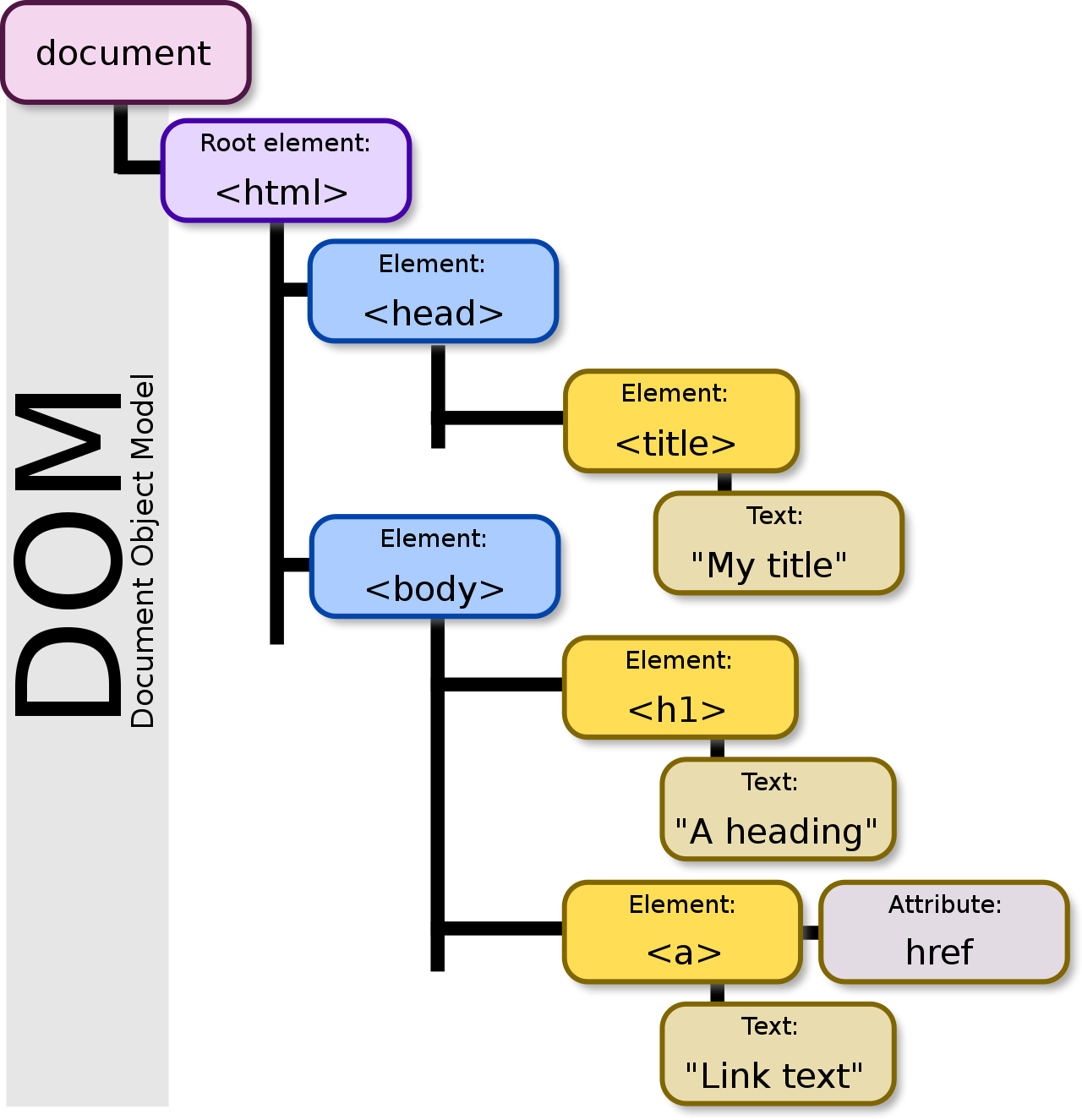
The Document Object Model (DOM) is a hierarchical representation of the HTML document. Each element in the HTML is represented as a node in the DOM tree. The DOM tree is used by web browsers to render the web page and by assistive technologies, such as screen readers, to access the content of the web page.
When an Aria label is added to an element, it becomes part of the DOM tree. This means that screen readers and other assistive technologies can access the Aria label and read it aloud to the user. For example, if an image is given an Aria label, a screen reader will read the label instead of the image filename. This makes it easier for users with visual impairments to understand the content of the website.

Accessibility Tree
The accessibility tree provides information from the DOM in a format that can be understood by assistive technologies, such as screen readers, eye-tracking systems, and speech input software.
Benefits of Using Aria Label and the DOM Tree
Using Aria labels with the DOM tree offers some benefits such as:
- It ensures that your website is accessible to everyone, regardless of their abilities. This can help to increase the reach of your website and make it more user-friendly for everyone.
- Can help to improve the SEO of your website. Search engines will use the content of your website to determine its ranking. By providing alternative text for images and other non-text elements, you are providing more content for search engines to index.
When to use Aria Label?
Firstly, the native HTML element should be used as it will have an accessible name. For example, in a button, the accessible name is the content between the open and closing tags. And for an Image, the accessible name of the content is the alt attribute.
If those options are not available for some reason, or the default name is not accessible enough you can use the aria-label attribute to provide an accessible name of an element.
Google Chrome Accessibility tools
A very handy way of scanning elements from the DOM tree that are relevant and useful for displaying the page's contents in a screen reader.
I'm currently writing an article to go into more detail about this Google functionality. I discovered it in a recent talk and I think it's going to make a big impact on the way review how accessible my code is.
In conclusion, Aria labels are an important part of web accessibility but are often misused, always use the native elements if possible first and then the Aria label.
By providing alternative text for non-text elements, we can make our websites more accessible to people with disabilities. Using Aria labels in conjunction with the DOM tree ensures that assistive technologies can access the content of the website and read it aloud to users. This helps to make our websites more user-friendly and can even improve our website's SEO. As developers, it is important to prioritize accessibility and ensure that our websites are accessible to everyone.