Easily Emulate Prefers-Light/Dark Mode with Chrome
This is something that we can easily forget.
Sometimes styles are picked up based on user preferences. I know since I have "prefers dark mode" enabled in my settings, I often get a pleasant dark experience on many sites.
But how do you quickly test this without changing your settings everywhere and refreshing your browser?
Easily Emulate Prefers-Light/Dark Mode with Chrome
This setting is easily toggled via the Google Developer Tools.
1) Open the dev tools: To open the developer console in Google Chrome, open the Chrome Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools. You can also use Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux).
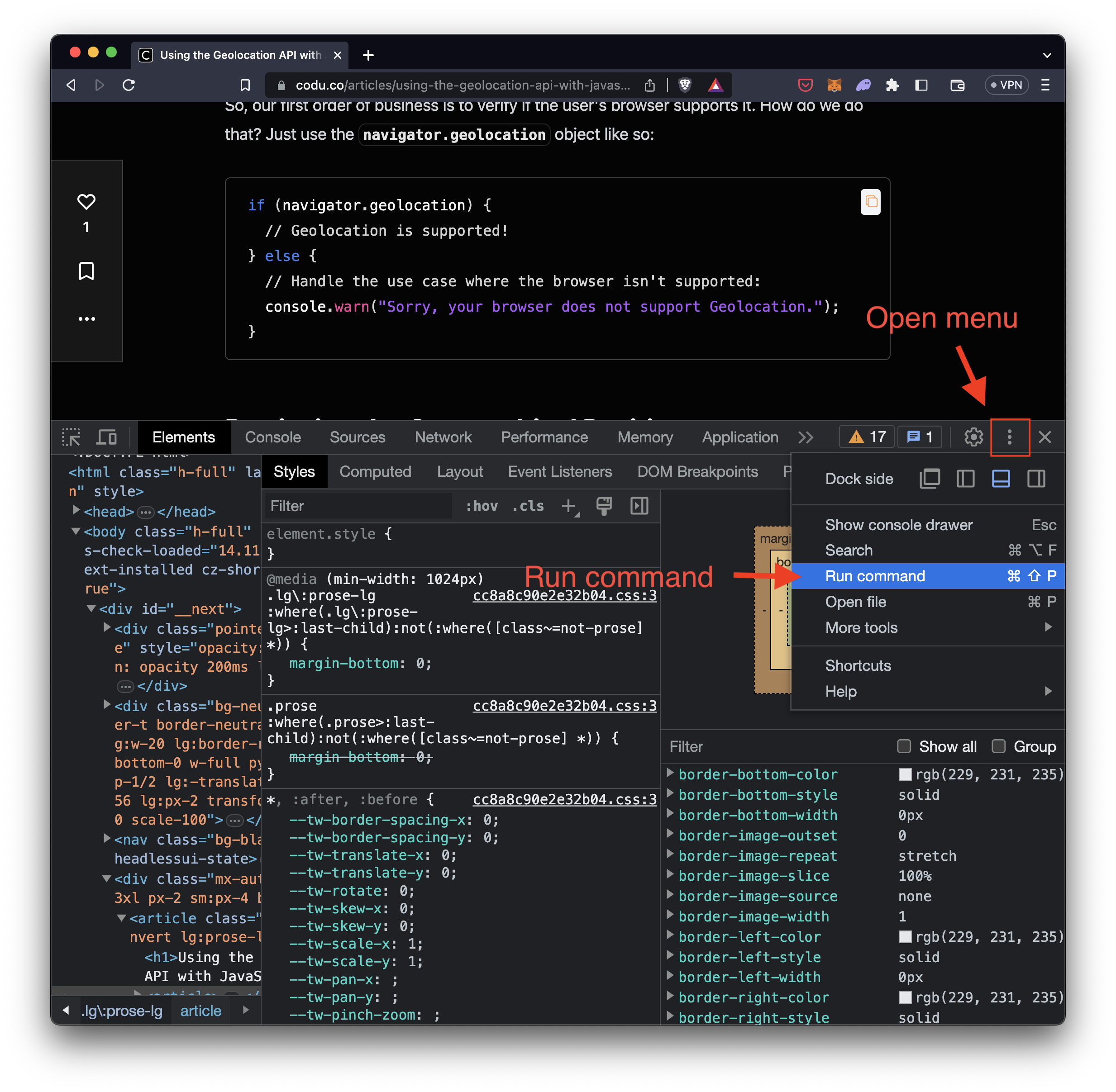
2) Open the "Run command" option: This can be done with the shortcut; Control + Shift + P (Windows / Linux) or Command + Shift + P (Mac). Or you can open the menu shown in the screenshot below on the righthand side of your console (three vertical dots) and then select "Run command".

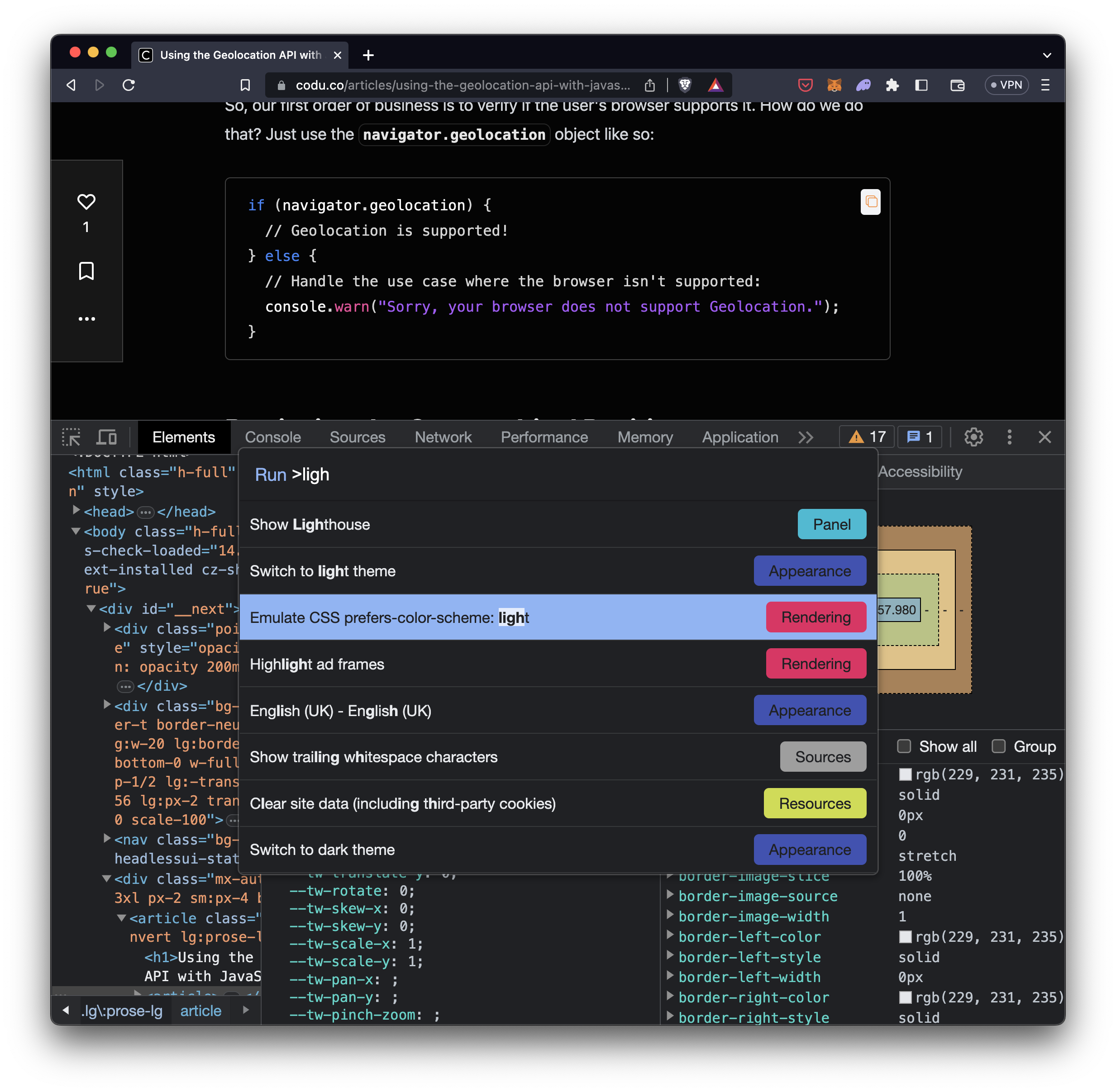
3) Run the "Emulate CSS prefers-color-scheme" command: When the search for commands opens. Start typing "dark" or "light" and you should easily find the command "Emulate CSS prefers-color-scheme: light" or "Emulate CSS prefers-color-scheme: dark". When you click this you should instantly see updates to your page if they are visible with user preferences.

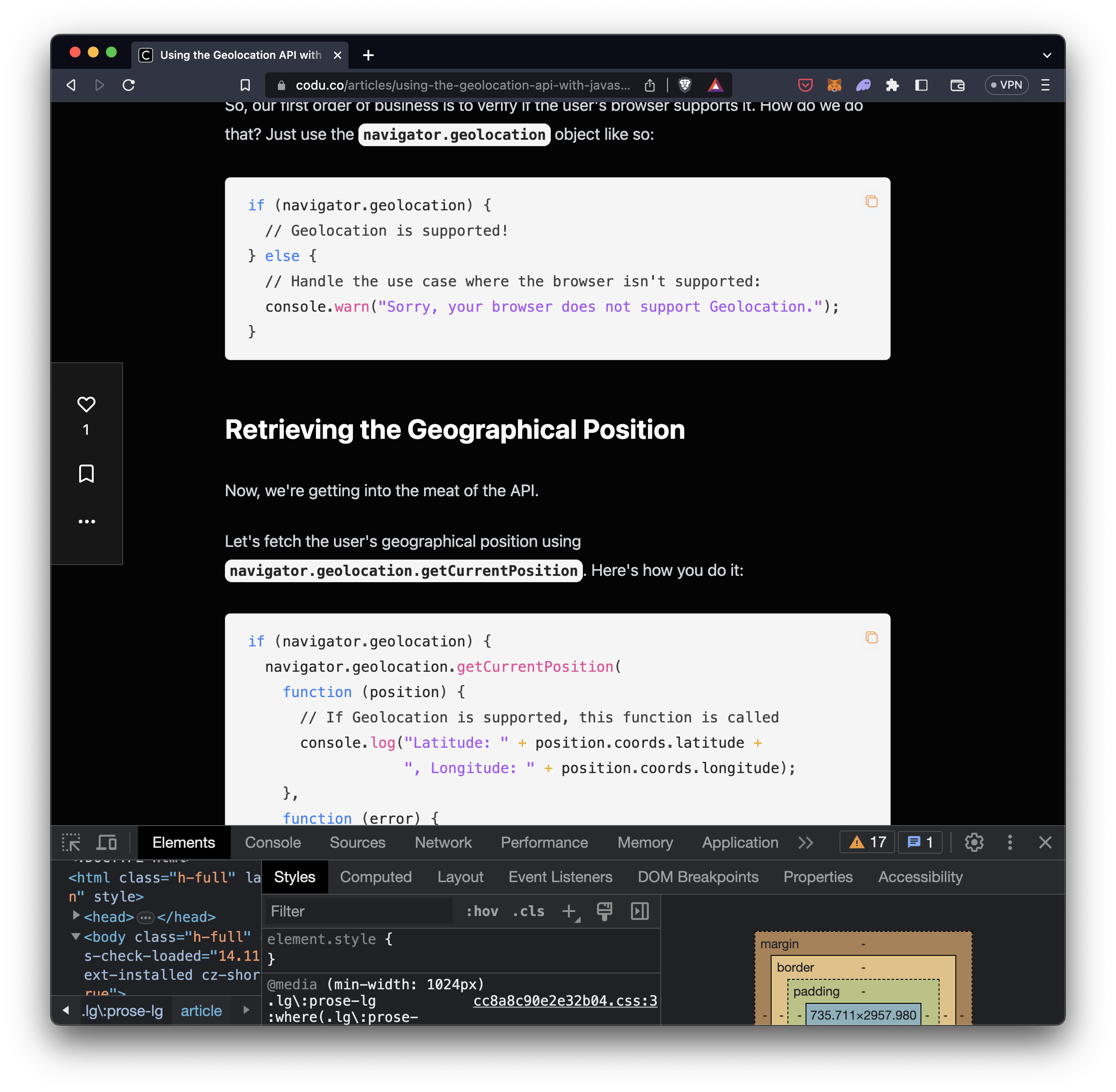
Now here's an example of what happened on the Codú blog page when I updated the settings:

Follow me on Twitter or connect on LinkedIn.
🚨 Want to make friends and learn from peers? You can join our free web developer community here. 🎉
