Explain Strings in JavaScript like I am 6
As a newbie in the world of programming, learning a new language like JavaScript can be quite challenging. I titled this article "Explain Strings in JavaScript like I am 6" as is one of the most known analogies when it comes to explaining basic concepts in simple principles.
In my own experience, I believe that one of the fundamental concepts in JavaScript is strings.
In this article that I take from my notes, I will share some of the important data types called strings in JavaScript from a newbie perspective. I I will cover some key points that every beginner should know. So let's go!!
What is a String?
A string in JavaScript is essentially a series of characters that can be a single letter, a phrase, or even a whole paragraph. It is wrapped up into a single (’)quotation or double quotation (”) mark, which tells JavaScript that everything between those marks is a string. For example, the string "JavaScript!" is a phrase made up of the characters J,a,v,a,S,c,r,i,p,t, and exclamation mark.
String in JavaScript for a 6 years kid explained:
 When it comes to concepts, I like to explain them to my son when I play with him, but in his terms, as he is 6.
When it comes to concepts, I like to explain them to my son when I play with him, but in his terms, as he is 6.
We can think of strings in JavaScript as a bracelet that has beads with letters on them. Just like the photo. When the beads are together they create a message, in our case, it is written “JavaScript”.
To conclude this analogy we could say that a string is a group of letters combined to create a specific message, and in programming, we use strings to communicate to the computer what we want to do.
4 Types of String
However, when a word contained within the string has a quotation mark, like “Someone else’s”, it can interfere with the string and cause errors. This is because the quotation mark is seen as the end of the string, and anything after it is seen as separate code. For example, if we try to create a string like "I'm a programmer", JavaScript will see the apostrophe as the end of the string and will throw an error. To solve this issue, we have a few solutions. Today I will share the most used ones that I am aware of at this moment.
Wrapping double quotation marks. The first is to use single quotation marks for the word that contains the apostrophe and wrap the whole phrase in double quotation marks. So, the example string would look like this: "I'm a 'programmer'". This way, JavaScript knows that the word 'programmer' is still part of the string and won't cause any errors.
Backslash. The second solution is to use an escape character, which is a backslash () followed by the character you want to escape. In our previous example, we could write the string as "I'm a programmer", which tells JavaScript to treat the apostrophe as part of the string rather than the end of it.
The escape character. Using a traditional string, we would need to use the escape character and write the string as "Someone\nElse". The \n will not only be much more readable and easier to work with, but it will also add a break and our code will be like this now: ”Someone Else”

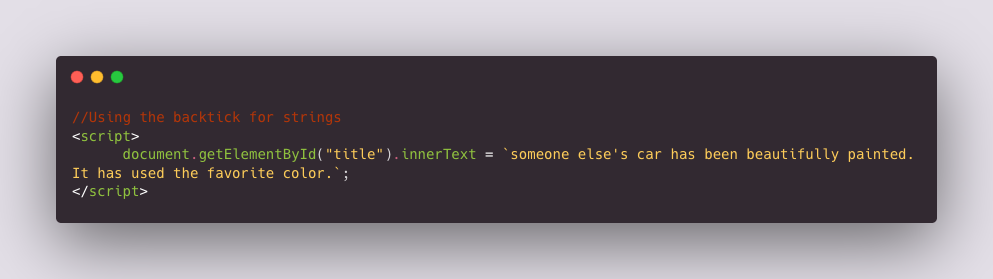
4. Template Strings. I have left the 4th solution as the last, as it is my favorite one. This is to create strings in JavaScript by using Template Strings. Template Strings are created by wrapping the string with a backtick (`) character. These are more versatile than traditional strings, as they can be used to create multi-line strings without using escape characters. For example, if we wanted to create a string that said: “Someone Else”.

Recap:
A string is a single character: a single letter, phrase, or even paragraph.
• It is wrapped up into a single quotation or double quotation
• When a word contained within the paragraph or phrase has a quotation it will interfere with the string as its matches the string.
• Examples of solutions are to use 1) a single quotation for the word with the phrase wrapped in the double quotation, or 2) using escape.
• A backslash followed by n will make a break the word like this: someone else
• The most versatile solution is the use of the Template Strings that consist of a backtick (`)
That's it for the first article out of 6
Is this helpful for you? Why not subscribe to my newsletter and receive a mail with all the articles I write about coding, and dev things, mainly JavaScript and WordPress? Subscribe to Newsletter!