Find and Update Your Outdated Packages with npm
Find and Update Your Outdated Packages with npm
As projects grow and evolve, the number of packages they depend on increases, making it essential to manage these dependencies effectively.
And let us be honest, Most of us are too lazy to stay on top of it consistently (and I am one of those people).
But npm makes it easy to find outdated packages and update them.
In this short article, you'll learn how:
Preresiquites
Most developers release their packages with "semantic versioning", which indicates what you can expect from a release.
If you don't know what that is, I recommend you check out this short article I wrote here so you can guestimate how difficult a package update might be.
It'll also help when I refer to versions as "major", "minor" and "patch".
Identifying Outdated Package
To identify your outdated packages in your project root folder (wherever your package.json is), run the following command:
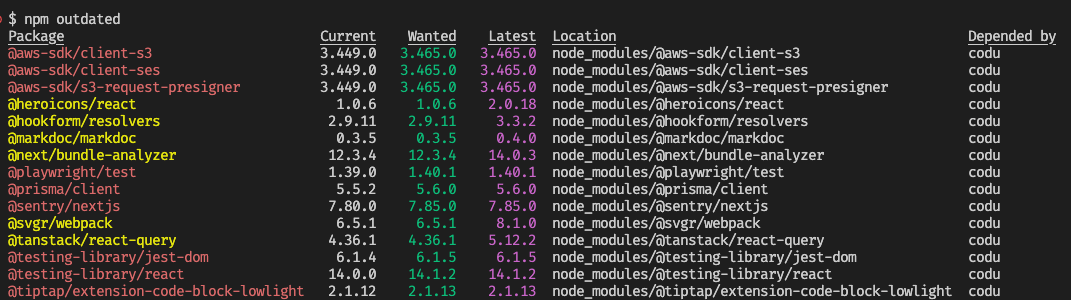
npm outdated
This will print information about any package that is outdated in your project. If, like me, you see a wall of red, don't panic; we will fix it in a minute.

What does this all mean?
- Red means a new version matches your semver requirements, so you should update now.
- Yellow indicates a newer version above your semver requirements, so proceed cautiously.
- "Wanted" is the version you are recommended to be on
- "Latest" indicates the latest release (in case you want to update a major version).
Now let's update those packages:
Updating Outdated Packages (the Safe Way)
To update your packages that are in red and bump the versions in your package.json run:
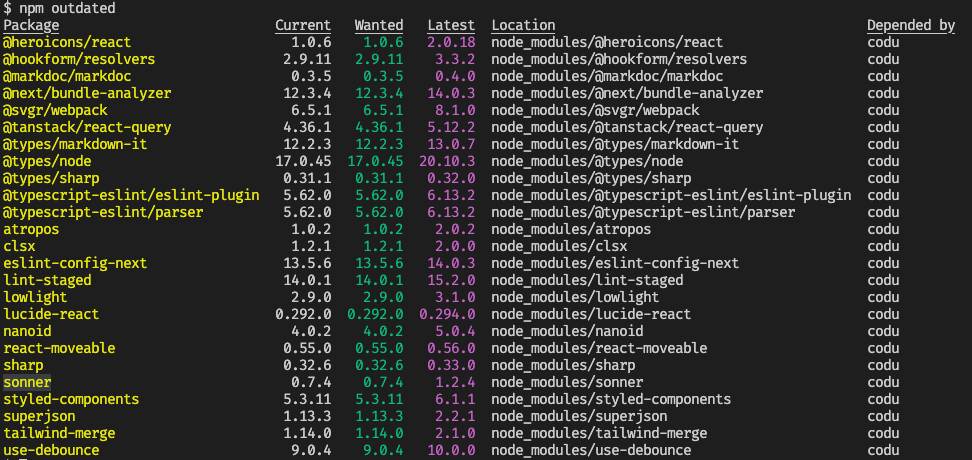
npm update --save
Now you will see all of your recommended updates applied:

For the changes marked in yellow and potential breaking changes, you need to indicate by name which package you want to update with @latest:
For example, if I wanted to update @heroicons/react:
npm i @heroicons/react@latest
You can then check to make sure everything is working as expected.
If you are feeling confident, you can also pass multiple packages at once:
npm i @heroicons/react@latest superjson@latest sonner@latest
I'll show you one more trick that I use a little too often:
Updating Outdated Packages (Dangerously but Faster)
Dangerously???
No, it won't kill you, but this will force us to have the latest versions of every package. So you may drown in your tears because, with every major version release, you can expect some breaking changes.
This handy package checks and lets you update all your packages interactively:
To see available updates with this package:
npx npm-check-updates
To update those packages, run:
npx npm-check-updates -u
And finally:
npm install
It would be best always to run npm outdated afterward to ensure you have all the expected changes.
So now you have some new strategies to tackle your outdated packages easily.
Unfortunately, I don't have a package for the laziness yet...
