How to deploy the "react-app" in the GitHub pages
🤯 Are you new to the world of React?
🤔 Do you want to deploy your first react-app?
🤩 Then you are in the right place.

If you are reading this it means you have already built a "react-app" and now you want to deploy it into the GitHub pages.
Before starting the process of deploying let's recheck if you have installed node.js.
You can check whether it's already installed in your system by typing the following commands into the terminal:
node -v npm -v
If you haven’t installed it yet, go through this link to install it.
Now let’s start:
Using the following steps, I want to deploy my test2 project to GitHub:
I. Let’s install the GitHub pages in our repo before we forget😆
Type the following command in your terminal:
npm install gh-pages --save
II. Add the following code to the package.json file which is under the my-app folder. (this will be your website link)
✍🏽 Do add your GitHub username and your repository name
"homepage": "https://**githubUserName**.github.io/**yourRepositaryName**",
✍🏽 The package.json file is inside the app (my-app) that you have just created.

📝For example, my GitHub username is MuzhdaN and my repository name is test2 so I am gonna add it at the start of package.json file
"homepage": "<https://MuzhdaN.github.io/test2>", "name": "my-app", "version": "0.1.0", "private": true,
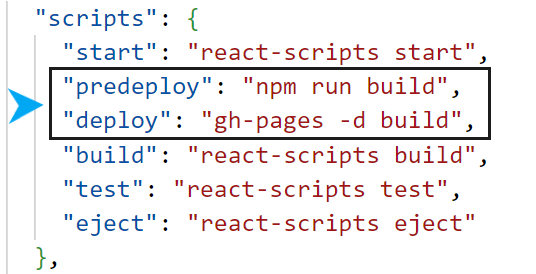
III. In the same file (package.json) add the following scripts under "start": "react-scripts start":
"predeploy": "npm run build", "deploy": "gh-pages -d build",
📝For instance, in my project, I have added the above scripts and it looks as:
 package.json
package.json
IV. Save (ctrl + s) this then push it into GitHub: (Remember that your app location should be inside my-app folder)
✍🏽 The steps to push your code into GitHub in case you have forgotten:
# in case you are not inside my-app folder cd my-app #Add all your new codes git add . #Commit it git commit -m "Add you commit message" #Push it in to the github git push
V. Finally, let's deploy our site by typing the following command into the terminal:
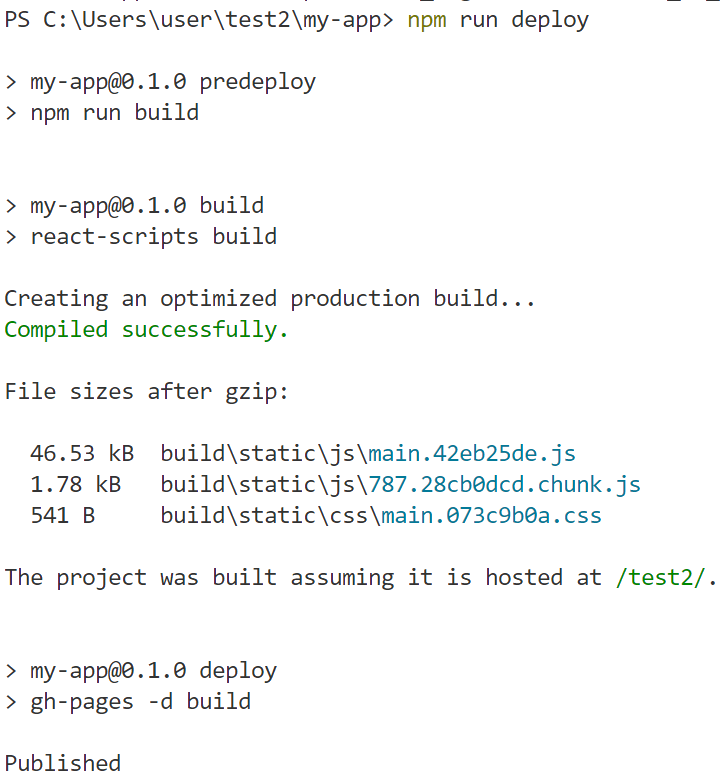
npm run deploy
Upon entering the above command, your terminal might output the following message to let you know that your site has been published.
🎉🎉 Congrats!! Your site has been published now, you can get its link from GitHub or the link that you have added in your package.json file: