Live JS Feedback in VSCode - Interactive Code
As a fun way to learn how your code executes, a great extension to add to your VSCode setup is Quokka.js.
It offers real-time feedback by showing the results of your code execution right next to the code as you type. This feature is particularly useful for learning, debugging, and experimenting with new ideas quickly without needing a separate testing environment.
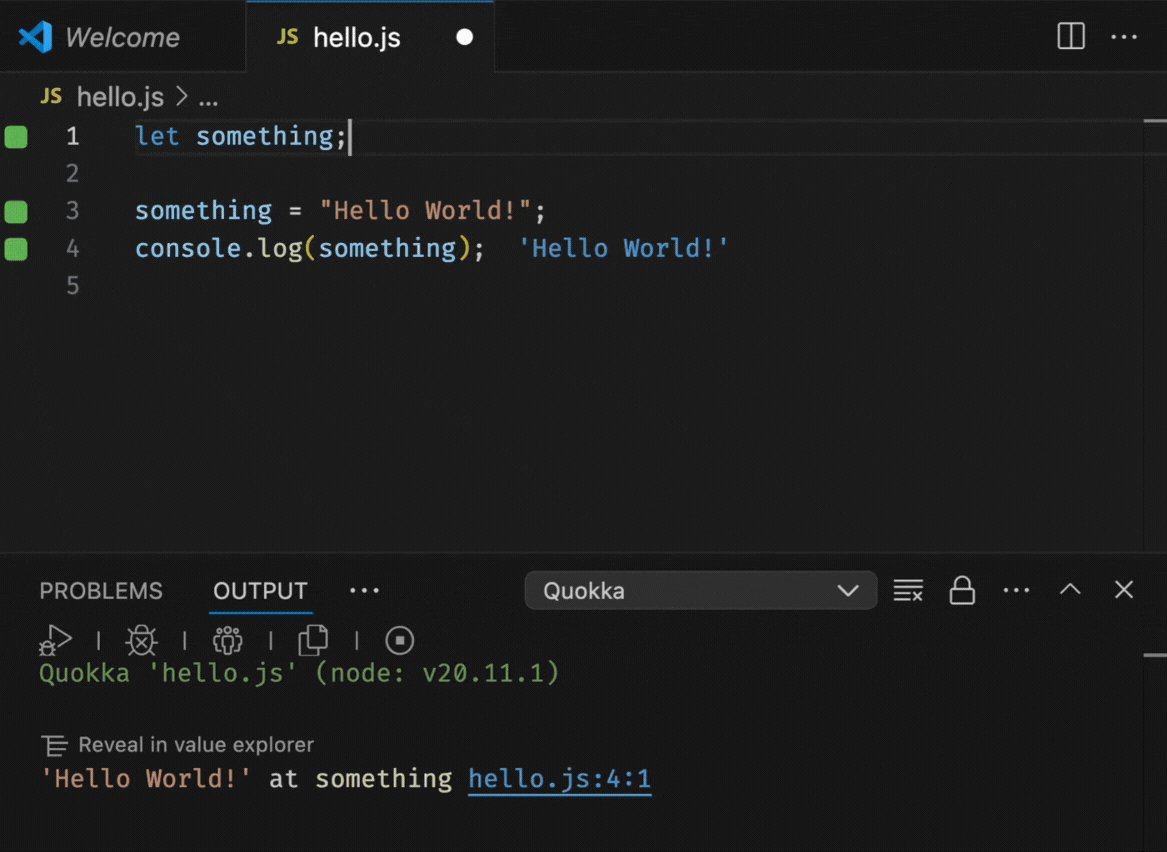
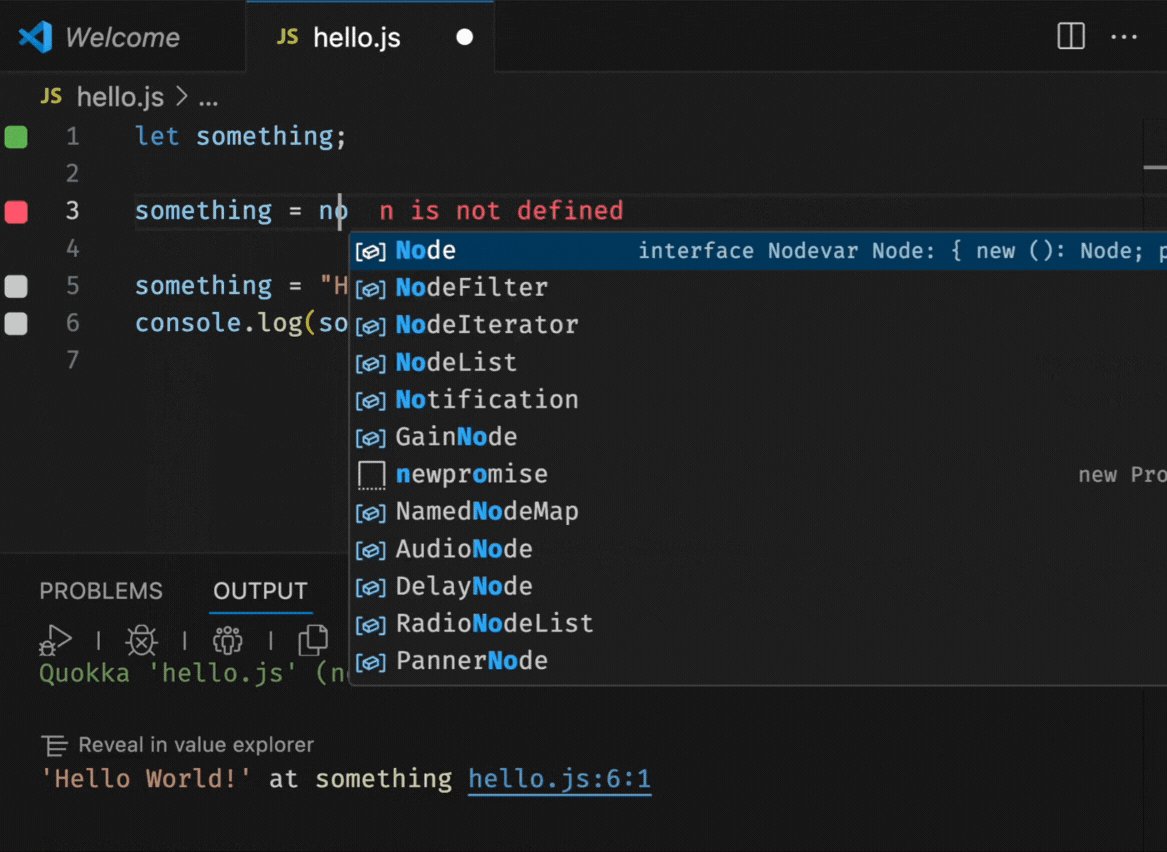
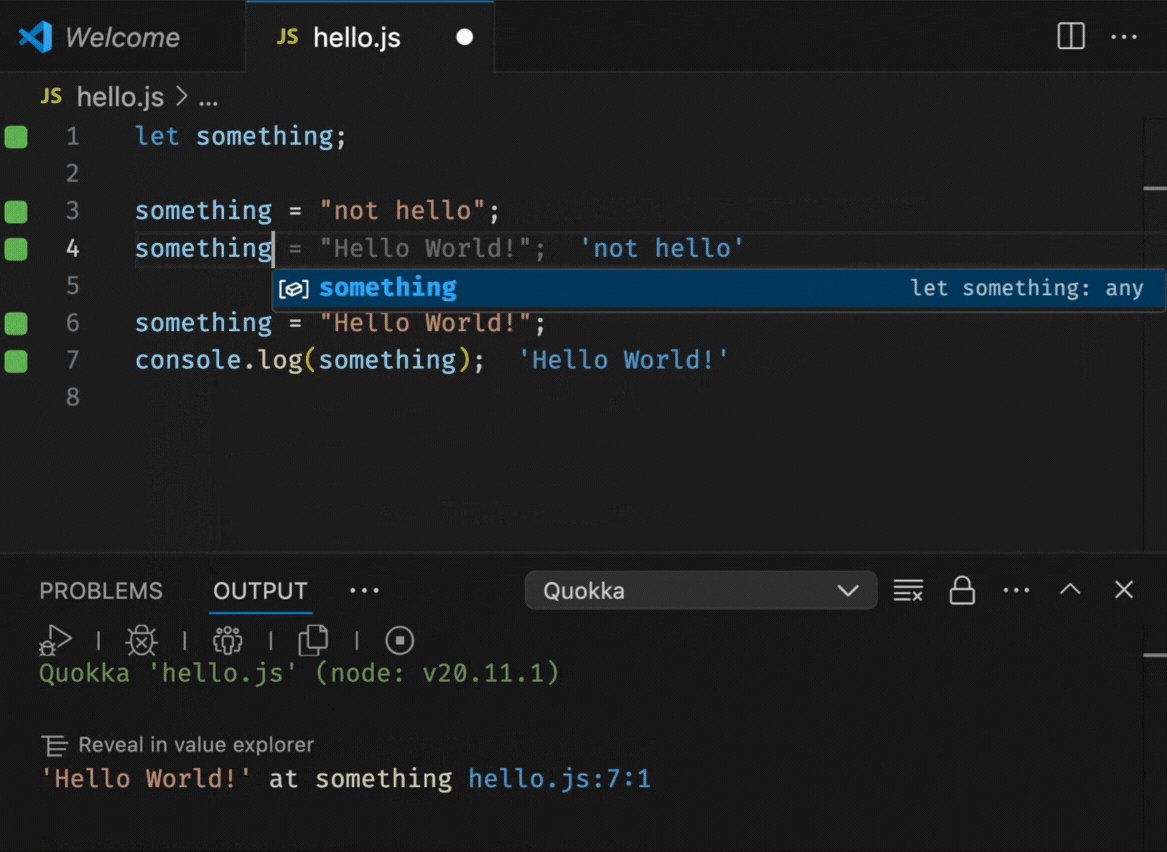
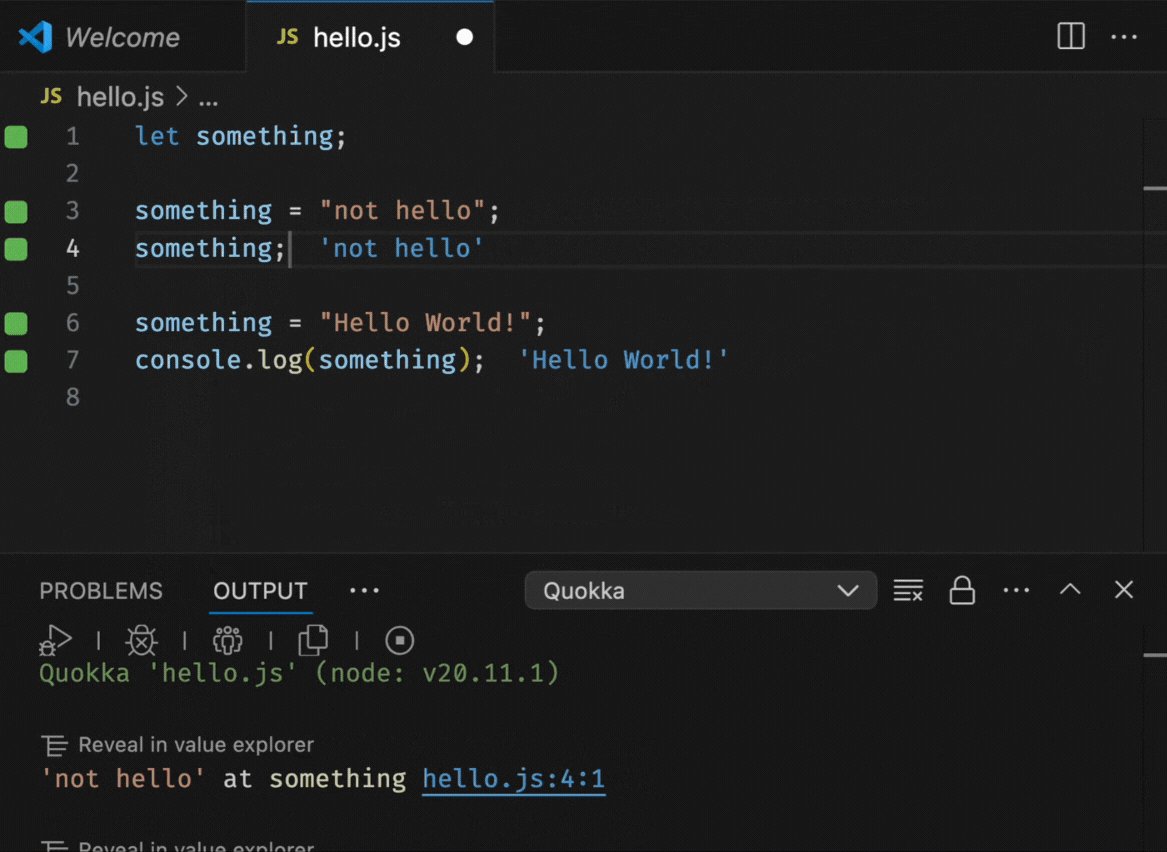
Here's it running in my editor:

Installation
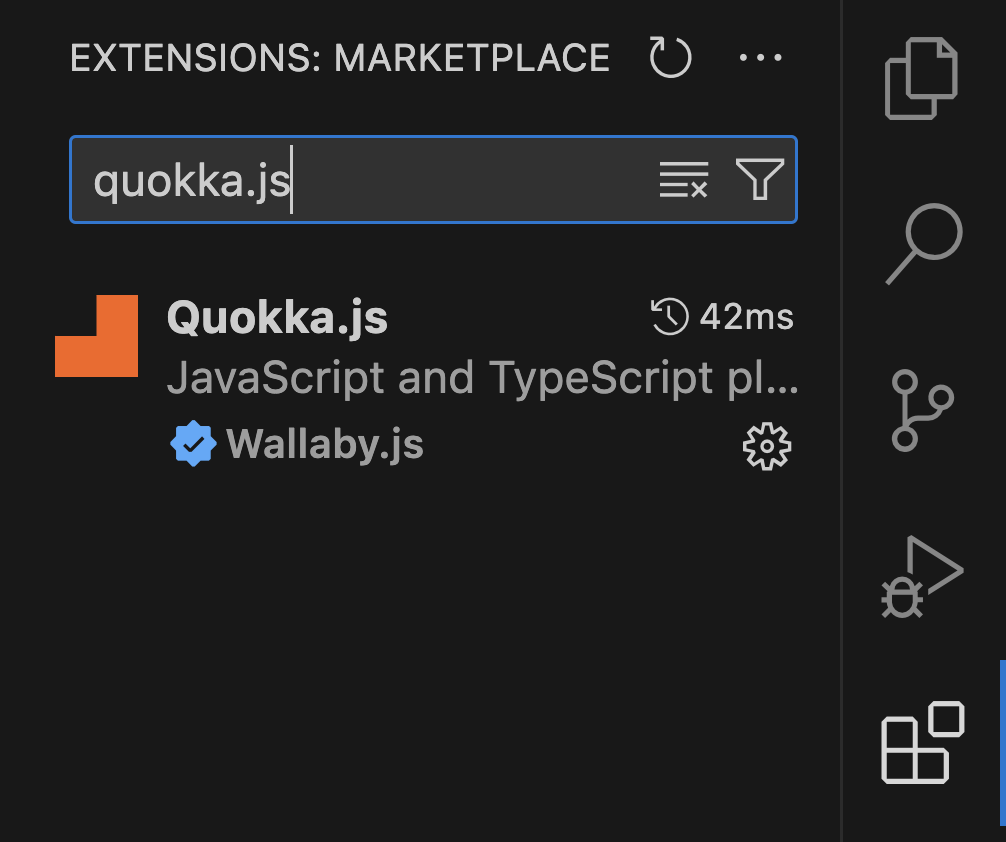
It's free and you can install it through the extensions tab in VSCode by searching for "Quokka.js":

And as you see you should get a single result.
Install it and you are ready to go.
How to use it
Using it is just as easy.
Create a new file with the extension of .js or .ts, and then you can open up the command palette in VSCode with Ctrl+Shift+P or on Mac with Cmd+Shift+P.
Then search for the "Quokka.js: Start on current file":
 .
.
Once you select this option, a terminal will pop up, and you'll start seeing your interactive code. So start coding!
Quokka is very useful for quick experiments, debugging, and learning new JavaScript features by providing immediate feedback within your development environment.
For more detailed instructions and features, refer to their official website's Quokka.js documentation.
