React Canary Introduces Server and Client Actions
React Canary has rolled out two significant features that developers should be eager to explore: Server Actions and Client Actions.
If you use Next.js you might have come across these experimental directives 'use server' and 'use client' who have been leveraging them before they got into the latest React Canary version.
If not, here's a little info:
Server Actions allow us to mark functions as serverside actions. This means we can now do operations that would have previously been separate from our components, such as data mutations or database queries within your components, and use them in your client code.
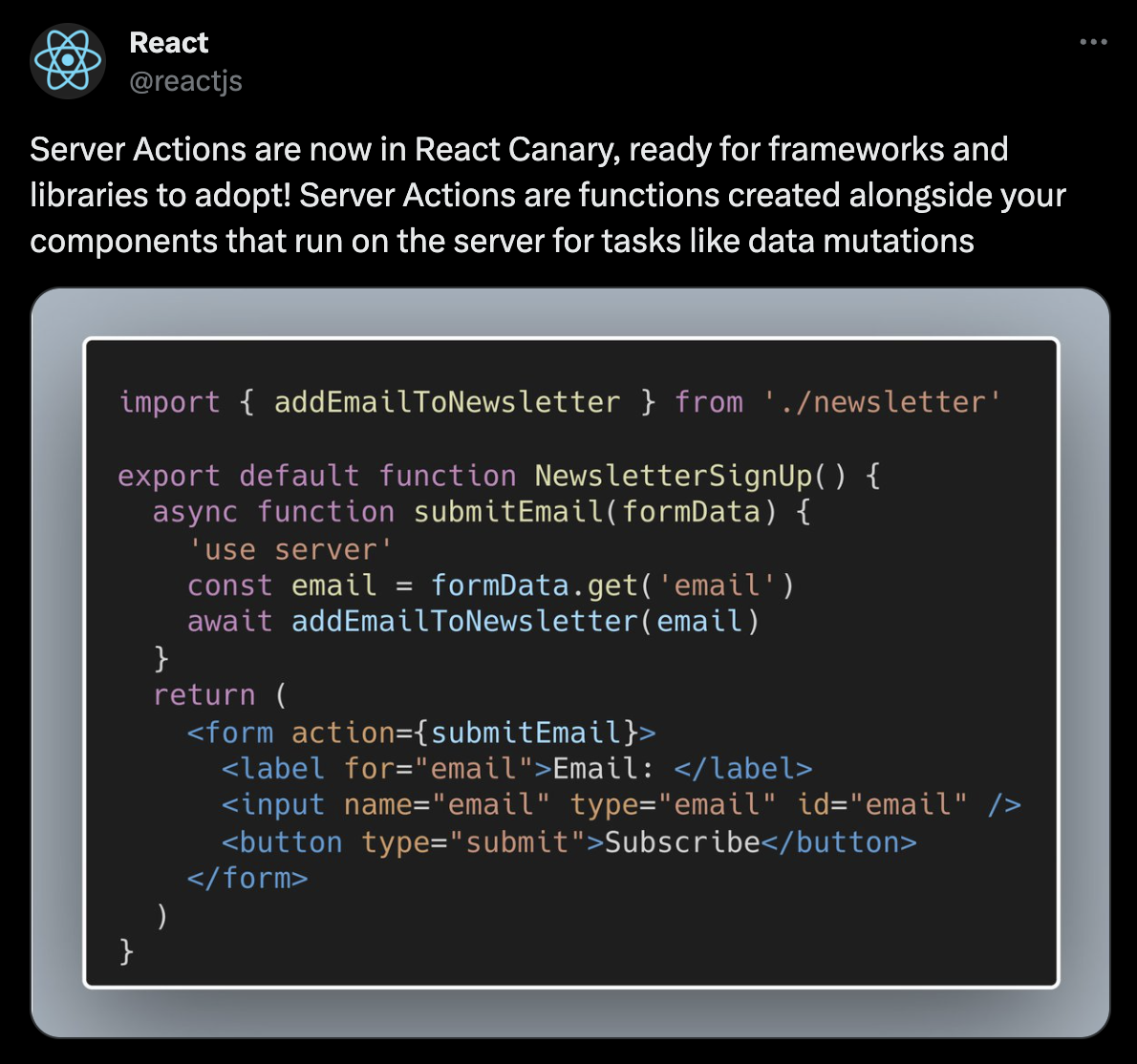
The announcement from React on X (link):

We also got Client Actions! These actions are tailored to facilitate asynchronous UI updates. They integrate and play well with Suspense and error boundaries, which should help create a smoother user experience.
The React team shared this CodeSandbox to try out the 'use client' directive:
With these directives, you can be more verbose in the behavior you are trying to achieve with your SSR React apps.
The docs are still a WIP, but you can check out the updates here.
