Setup CodeWhisperer in VS Code - Free AI Coding Assistant
Recently I started using a new AI coding tool by AWS called CodeWhisperer.
You may have stumbled upon GitHub Copilot, GitHub's "AI Pair Programming tool", and CodeWhisperer is AWS's entry into this AI code generation tool arena.
Copilot vs CodeWhisperer
Full transparency - I don't know!
I've yet to use either tool long enough to have a strong opinion in favor of either.
I might update this when I spend more time with both with a personal comparison.
Since I've been building with AWS CDK lately, I've found CodeWhisperer much more reliable than Copilot on AWS-based software, which shouldn't be surprising.
The only difference that helped me nudge over to try CodeWhisper is that it's FREE for personal use, unlike Copilot, which is still very affordable at $10 a month.
Prerequisites
You will need VS Code installed to follow this tutorial.
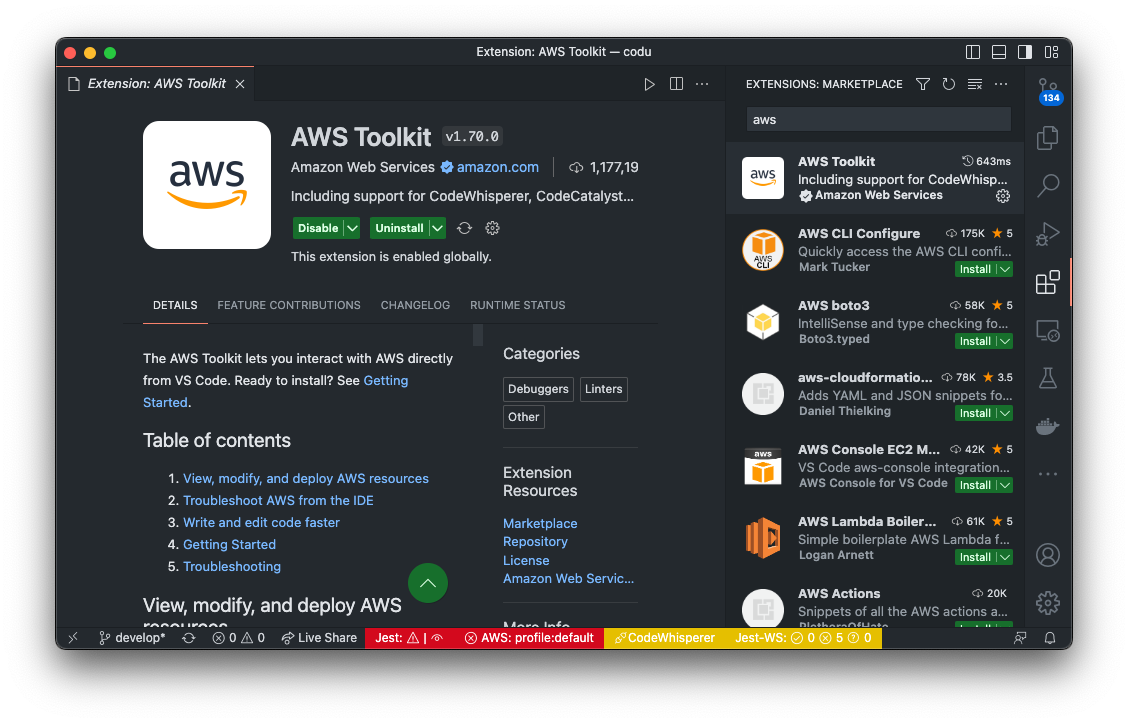
Install AWS Toolkit
Find and install the AWS Toolkit extension in VS Code.

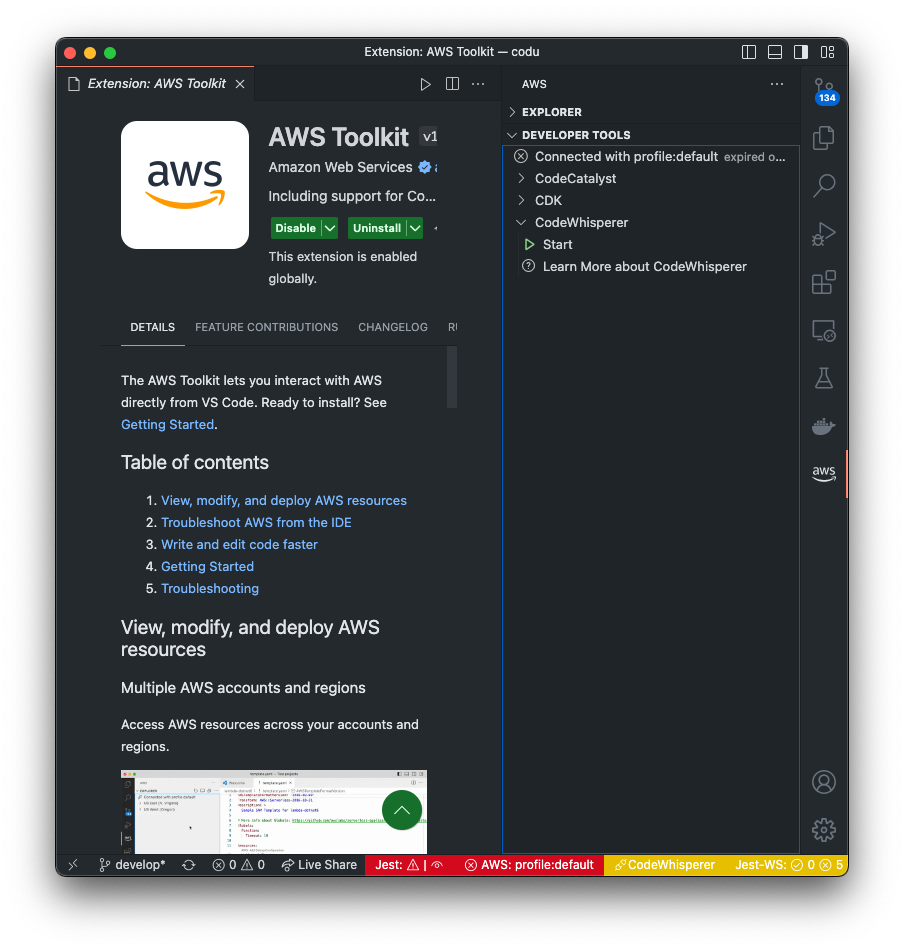
Setup CodeWhisperer
Once installed, open the tool in the sidebar, and under "Developer tools", under "CodeWhisperer", select "Start".

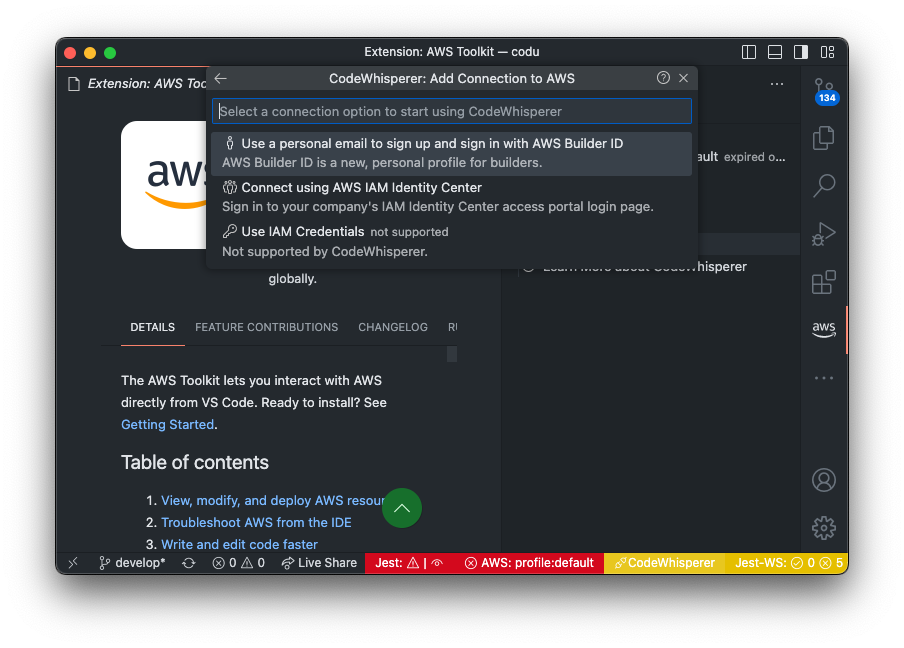
The next step is to choose the personal account option by selecting "Use a personal email to sign up and sign in with AWS Builder ID".

Once selected, this should open a prompt.
At the prompt "Copy Code for AWS Builder ID", and choose "Copy Code and Proceed".
At the prompt "Do you want Code to open the external website?" choose "Open".
A browser tab will open, displaying the Authorize request window.
The required code should be in your clipboard from the last steps. Paste it and choose Next. If it's not on your clipboard, you should see the code in an open extension in VS Code.
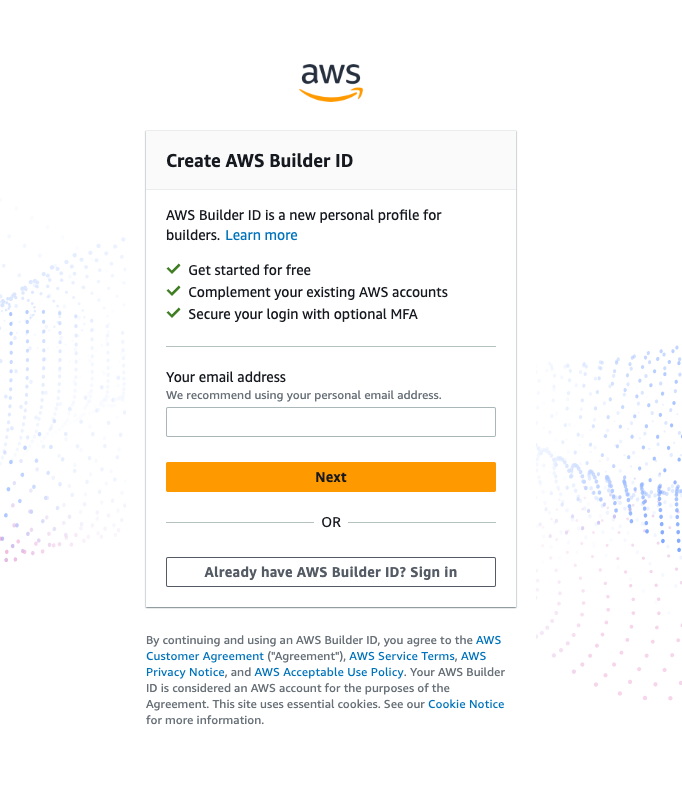
Now a page will open where you can "Create AWS Builder ID" (or sign in if you, for some reason, already have an account).

Since I assume you do not have an account, follow the steps to create the account.
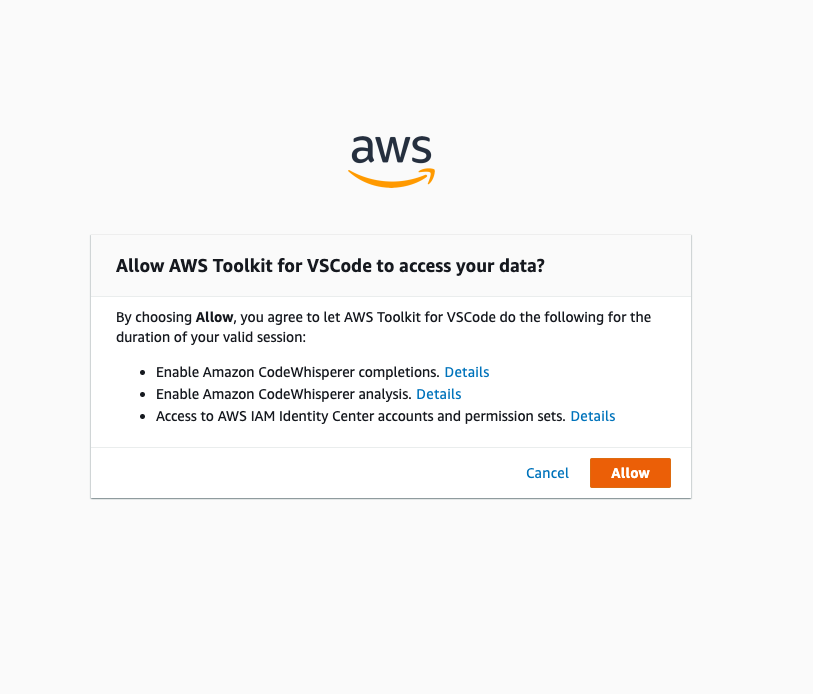
Once your account is created and signed in, a tab will open with a message asking you to "Allow AWS Toolkit for VSCode to access your data". Choose "Allow".

Finally, head back to VSCode and you can start using CodeWhisperer!
Note
If you have already used and authenticated with AWS tools using IAM, you will be asked if you want to use your new builder ID for all services. Choose whatever is suitable for your use case.
How to use it?
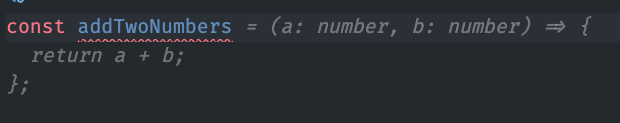
Once connected, you will start seeing suggestions for code once you pause during your code creation. For example, when I start typing a TypeScipt function called addTwoNumbers and stop for a second, it will suggest how to write it:

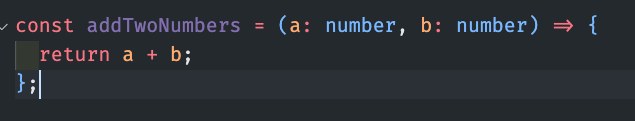
Then simply hit tab to accept the suggestion:

That's it!
Hopefully it boosts your productivity, leaving you with more time for coffee... ☕️
Follow me on Twitter or connect on LinkedIn.
🚨 Want to make friends and learn from peers? You can join our free web developer community here. 🎉
