Struggling with TypeScript Errors? Install this VS Code Extension
If you're a TypeScript user, you've undoubtedly encountered your fair share of errors.
While some errors are straightforward, others can be cryptic, leaving you scratching your head.
Enter: the Pretty TypeScript Errors extension. A game-changer for TypeScript developers everywhere.
Why Pretty TypeScript Errors?
The Pretty TypeScript Errors extension does more than just highlight errors.
It beautifies them. It makes TypeScript error messages more readable and user-friendly.
That means you can:
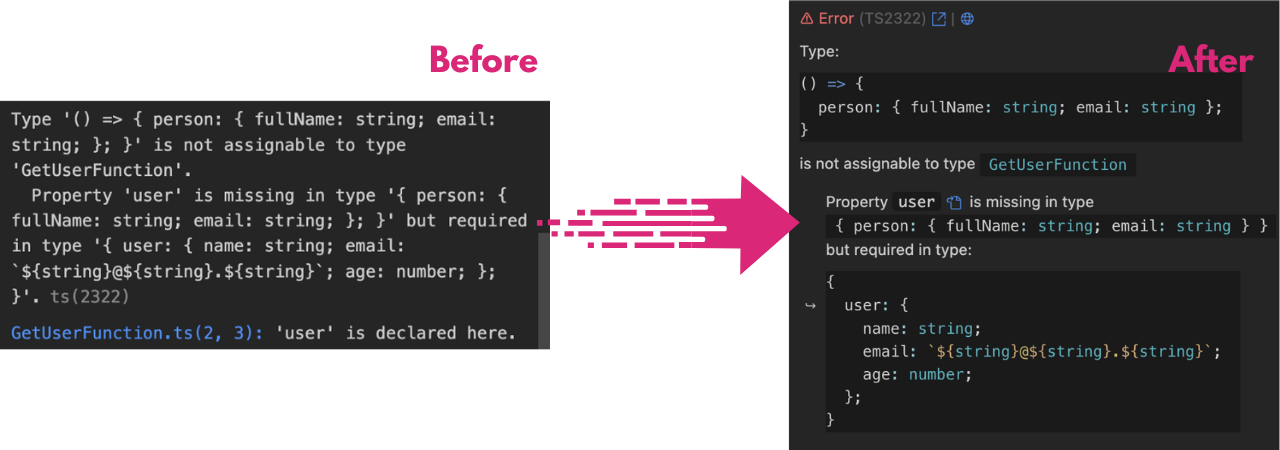
Understand Errors Quickly: Errors are transformed into simpler, more human-readable sentences.
Stay Productive: With clearer error messages, you spend less time deciphering what went wrong and more time coding.
Take a look at the image below to see the difference in your errors.

Installation
Ready to give Pretty TypeScript a go?
Follow these steps:
- Open your code editor.
- Navigate to the extensions marketplace.
- Search for "Pretty TypeScript Errors".
- Click "Install".
Just as a hint, it looks like this. 👇

It's that easy, so if you're tired of squinting at confusing error messages, try Pretty TypeScript Errors!
Happy coding! 🚀
Follow me on Twitter or connect on LinkedIn.
🚨 Want to make friends and learn from peers? You can join our free web developer community here. 🎉
