VSCode Extension packs
Things to keep in mind:
this is a guide, please do not start publishing the same extension packs to the marketplace.
What are they?
VSCode extension packs automate the installation of the selected Extensions, and it's super easy!
Why make one?
If you want a collection of developers to have the same extensions installed this is for you!
Education:
- Offer any sort of course?
- Extension packs can make sure all your students have the same starting point without them wasting time finding the extensions.
- Offer any sort of course?
Developer on-boarding:
- Want all your new starters to have the same extensions without them wasting half a day or so finding them in the marketplace? Extension packs
Content creator:
- Want to talk about your top 10 favourite extensions? You can create an extension pack for your subscribers to install them with ease.
Requirements:
- VsCode
- Node
- Yeoman (will be discussed below)
Lets get started
- Open Vscode
- Open a new terminal and run the below code.
npm install --global yo generator-code
- In the terminal type out the below code
yo code
- Once installed select New Extension Pack

then on the questions you will be presented with
Add the currently installed extensions to the extension pack? (Y/n)
This is up to you do you want to bundle all your extension?
1. What's the name of your extension? () 2. Create a good name (better than mine) 3. What's the identifier of your extension? (article-test) - Press enter 4. Initialize a git repository?
Note: I selected "No" as I'm not publishing this to the marketplace, if you want to use Microsoft Git Repository for this, select "Yes"
Note: you may or may not see this.

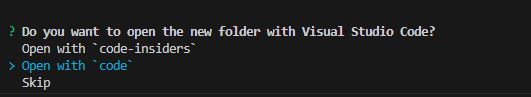
? Do you want to open the new folder with Visual Studio Code?
Open with code-insiders
Open with
codeSkip
Then VScode will open a new window.
List of files and folders

For this article we'll use the Package.json file the most.
Depending on your answers your Package.json may not look exactly like this.

Adding extensions
This is really easy.
Open the extension marketplace
Search for the extension to include

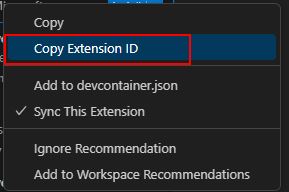
Right click on the extension and select "Copy Extension ID"

4 In the "extension pack" key paste the extension id into the values array Note: the extension id is not wrapped in "" automatically so you'll need to manually add these Example: "ms-vscode.PowerShell"
- To add more to just put a
,after the extension id and then repeat as needed

- Update your README.md file as appropriate.
- If this is not your first version you can update the version in package.json file. (see also additional resources)

- In the terminal you can type out the below command
vsce package
- You may come across these warnings, I have selected "Y" as this is for an article tutorial. But "Y" is a bad idea if you're publishing this.
![vscode image of the following warnings
WARNING A 'repository' field is missing from the 'package.json' manifest file.
Use --allow-missing-repository to bypass.
Do you want to continue? [y/N] y
WARNING LICENSE, LICENSE.md, or LICENSE.txt not found
Do you want to continue? [y/N] y](https://github.com/Shane-Donlon/codu-blog/blob/main/assets/vscode-extension-pack-article/warnings.jpg?raw=true)
- You will now see a .vsix file, you can upload this to your Github

Microsoft VSCode Install from a vsix file
11 to publish this you can follow the instructions on the below link (Note: It is the same for extension as extension packs so don't worry that this is about publishing extensions)
Microsoft VSCode Publishing guide